TeamSite CMS Migration to Adobe Experience Manager (AEM)
This document covers the migration strategy from TeamSite CMS to Adobe Experience Manager (AEM)
Prerequisites
- TeamSite Component Details
- TeamSite Page Templates/PT Details
- TeamSite Pages Details
- TeamSite Content XML
- XSLT Layout
Softwares
Discovery Readiness
- Analyse content/component/pages of the source system (TeamSite/Livesite) moving to target system (AEM)
- Analysing the scope of Lift and Shift will be there from source to target.
- Redesign new pages with new content/component/pages in target system (AEM)
Migration Strategy
- Pre-Migration
- Migration
- Post Migration
Pre-migration steps
- Analyse the current source system.
- Sites Structure
- Page Templates (PTs)
- DCT- Forms Dialog
- DCR -XML mapped with Component.
- Integration to fetch 3rd party data/implementation.
- Assets Data to be migrated.
- Clean-up/Sanitization of Content
- XML Tag Mapping for Components
- Workflow
- Search
- User Management
- Multi Sites Management (MSM)
- Forms
- Analytics
- Define solution according to the Destination CMS(AEM) to create a target system.
- Based on the analysis of existing system, solution define in AEM with digital asset structure, metadata, tagging, client library, AEM templates, components, and pages.
- Define Content Mapping.
- Identify all the attributes from the old system that needs to be migrated and all the corresponding attributes (XML Content presented in source system) to AEM. It can effectively be 1:1 or 1:m mapping.
- Define source XML mapping for each property in AEM JCR nodes.
- Create Components and Templates in AEM which will be used for migrating/redesign in AEM.
Migration steps
Based on the requirement, manual and hybrid migration approach will be applied.
- Manual
- New Component Development for the components to be migrated/ redesigned.
- New Templates/Workflows/Services development to achieve the business implementation.
- Create Page as per the design given using the templates and add the required components on the Page.
- In case Page is migrated, fetch content from Component XML and map to AEM Component.
- Migrate Assets – Bulk Upload Assets using AEM OOTB feature.
- For marketing, images will be integrated in AEM using Creative Cloud as BA Travel Trade will be using CC application to edit the images and store accordingly in AEM DAM.
- Adobe Assets Link will be used to establish connection between AEM DAM and Creative Cloud App.
- REST API for migration -> Currently TeamSite is communicating to few REST API layer where the content is exposed. We can invoke them in AEM and get those data exported into AEM directly.
- Hybrid (Manual + Automated)
- Identify the number of pages which need to be migrated.
- Once the number of pages to be migrated is identified, a java utility will be written that can read XMLs (DCRs) from TeamSite as an input and can create JCR node tree as per mapping and store content in the form of properties values in created JCR nodes in AEM.
- Import XML file in the AEM Instance.
- Read XML file as an asset.
- Create the Page on AEM Instance and add the component to the Page.
- Fetch the attributes of the file and add the properties to the JCR node properties.
- Identify the Pages which need to be redesigned. Create the Page with the new layout.
- For marketing, images will be integrated in AEM using Creative Cloud as BA Travel Trade will be using CC application to edit the images and store accordingly in AEM DAM.
- Adobe Assets Link will be used to establish connection between AEM DAM and Creative Cloud App.
- Migrate Assets
- Assets APIs can be utilized for metadata migration.
- Bulk upload assets if we get the get the entire assets folder.
Post-migration steps
- Verify the content migration.
- Verify that AEM Instance is up with the updated data. Verify all the bundles are in active state.
- Verify that all the components are intact, workflows, services and rest of the implementation is working as expected.
- Clean-up the irrelevant content which has been migrated but is not required in the new AEM System, or any extra services which are not required.
- Once the content and assets are migrated, we can start manual testing on the pages by creating new pages as per design.
- AEM Housekeeping activities will be followed up to complete purging and AEM maintenance.
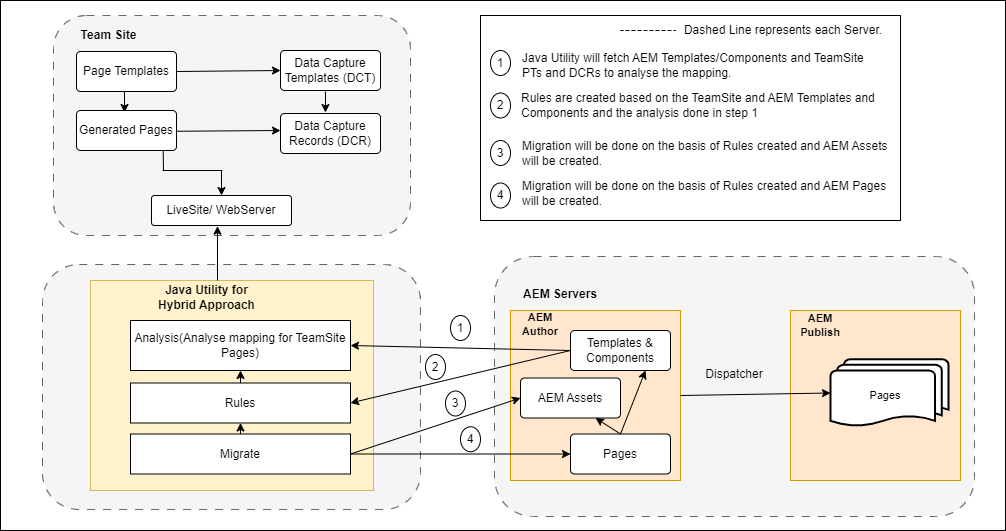
Solution Approach

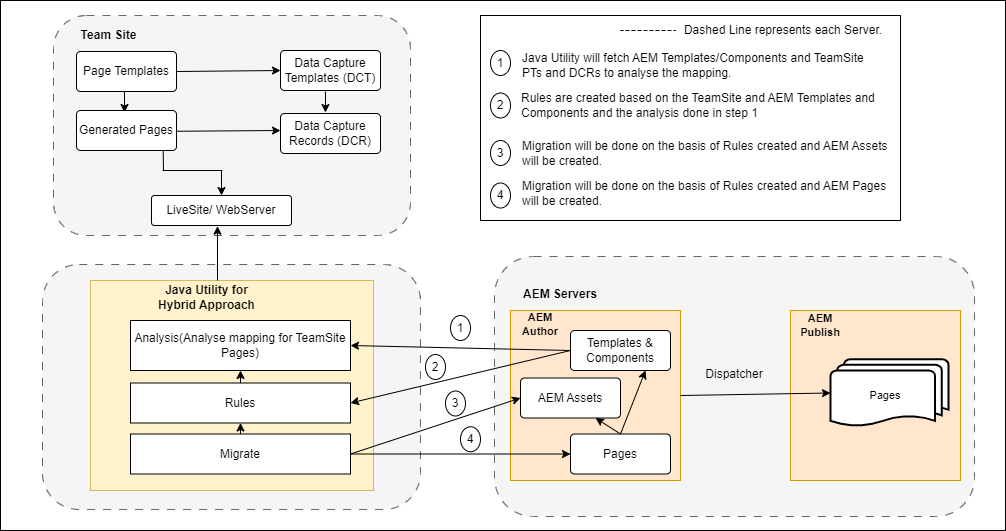
Architecture Diagram
Detailed Definition of Utility Approach (In case of Hybrid Migration)
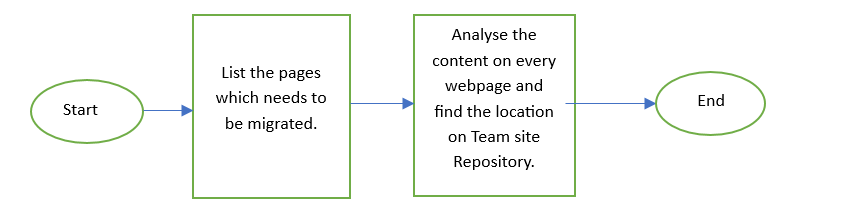
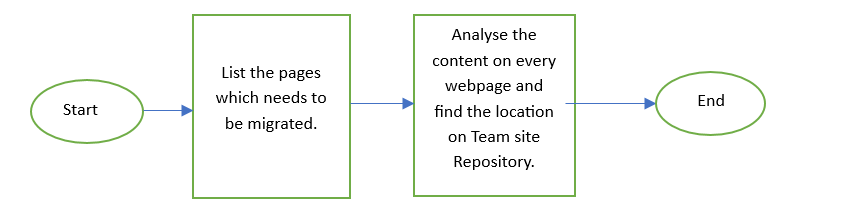
- Analysis
- List the pages which will be needed to migrate and redesigned from TeamSite to AEM.
- Analyse the location of the existing pages with the content on Team site Repository.

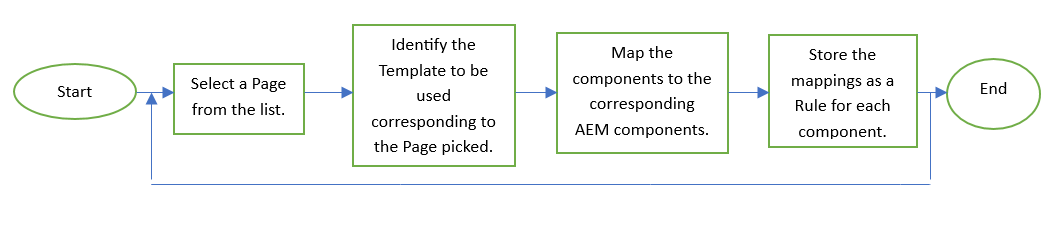
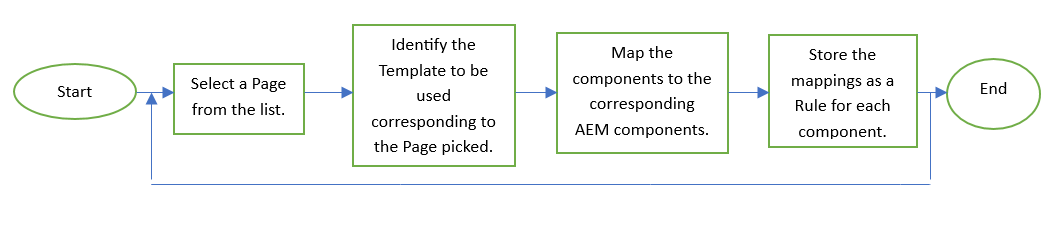
- Rules
- Select a page (in Team site) from the URLs which needs to be migrated.
- Select the template layout in AEM.
- Map the Page Templates (PTs) to the respective AEM components on AEMs templates and store it as a RULE.

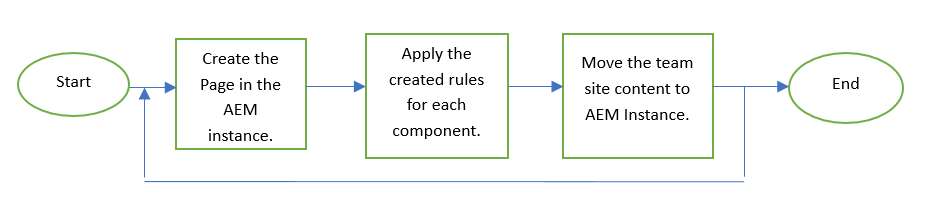
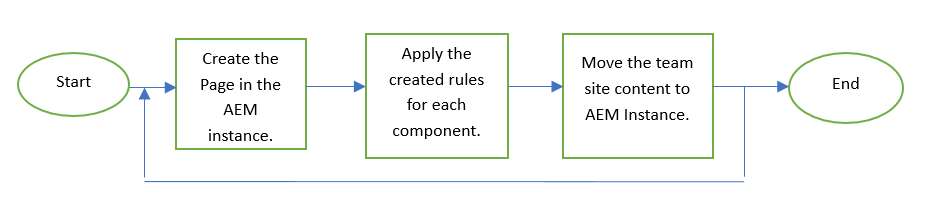
- Migration
- Select all the pages/folder of a site.
- Provide the SEO friendly pages names and path to create a page in AEM.
- Apply created rules (as per section 2) for each of the pages and start the migration.

Hope you liked the article. Please reach out to our digital group: digital.interactive@coforge.com for any query.
Nitin Seth
Nitin is an accomplished Adobe Digital Professional having extensive experience in Customer Success & Centricity. He is a Digital Strategic & Transformation expert whose focus is to transform customer Digital Experience , As an IT Leader he ensures an interactive and collaborative way of digitizing the communication across channels. He has worked as a trusted advisor for the board level executives and stakeholders. He is in managing and delivering high-end solutions across geographies and industries for business partners and stake holders. He is having mindset with blend of business and sales experience to up-sell and cross-sell opportunities through the engagement to generate pipelines.
About Coforge
We are a global digital services and solutions provider, who leverage emerging technologies and deep domain expertise to deliver real-world business impact for our clients. A focus on very select industries, a detailed understanding of the underlying processes of those industries, and partnerships with leading platforms provide us with a distinct perspective. We lead with our product engineering approach and leverage Cloud, Data, Integration, and Automation technologies to transform client businesses into intelligent, high-growth enterprises. Our proprietary platforms power critical business processes across our core verticals. We are located in 23 countries with 30 delivery centers across nine countries.
.png?width=1813&height=490&upsize=true&upscale=true&name=HB%20Item%201%20(5).png)